Introduction to Clientside frameworks
Secure Web Application Development
Dr. Hale
University of Nebraska at Omaha
CYBR 8470
become a javascript sorcer{{#if user.isFemale}}ess{{else}}er{{/if}}
Today: Clientside Apps and Ember.JS
Part 1: Client-side App Frameworks
Part 2: Case study - Ember.js
Part1: Client-side Apps

Why clientside App Frameworks?
-
helps you write rich web applications that are well structured (MVC) and backend agnostic.
-
Helps you cut down the amount of boiler plate code within your application significantly
-
Easily integrates with third party JavaScript libraries and CSS libraries
-
Improves usability and app reactivity
-
Technology of tomorrow for building responsive web applications
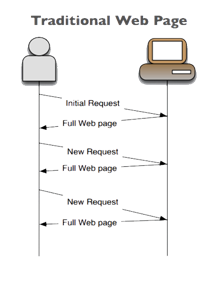
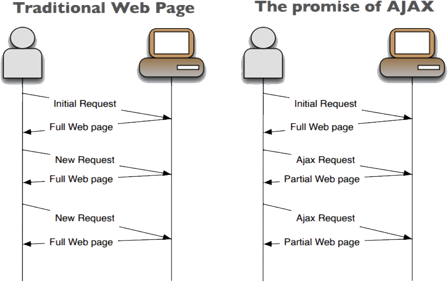
Traditional Websites
Client-side Apps


Why clientside App Frameworks?
Traditional Websites
Client-side Apps
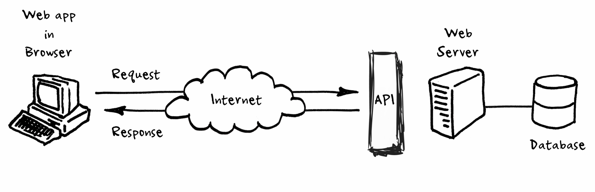
- HTML, CSS and JavaScript serialized on the Server-side and passed to the client
- Full-page refresh when the user clicks on links
- Heavily reliant on the traditional HTTP Request/response lifecycle
- Easy to cache the website pages on the server
-
Full JavaScript application sent on the first request
-
Subsequent requests only transmit data
-
Usually have a rich application-like user interface
-
Faster navigation and user interaction
-
Supports the rich feature set that users have come to expect from modern web based applications
Why is client-side better?
Keeps both the application state and each user’s state on the server
If the user requests data to be updated, a complete new page is generated and transferred over the wire to the browser


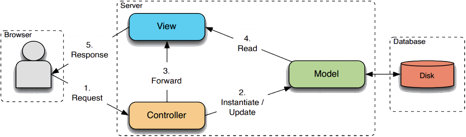
Traditional server-side app
Why is client-side better?
Still Keeps both the application state and each user’s state on the server
Still the same number of page requests and processes on the server-side, less overall data transferred results in less bandwidth consumption.

server-side app with Ajax

5. Partial Response
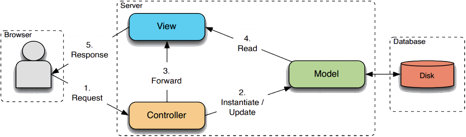
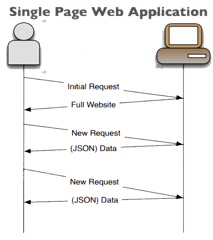
Why is client-side better?
Application and user state is maintained on the client side.
One full page request at the start of the session. Then just data requests.
Huge reduction in server-side resources, since application only invokes API methods when data is needed, not necessarily whenever a new page is viewed.

Why is client-side better?
Comparison: Click on 10 static pages (100KB/ea) and perform 5 dynamic actions on data (10KB) in each page (with 10,000 daily users).
Per Day
server-side
10∗10,000 = 100,000 page loads
10 ∗ 5 ∗ 10,000 = 500,000 loads with data
100,000 ∗100KB + 500,000 ∗110KB
= 65 GB bandwidth consumed
server-side w/ajax
10∗10,000= 100,000 page loads
10∗5∗10000=500,000 partial page loads
100,000 ∗100KB + 500,000∗10KB
= 15 GB bandwidth consumed
Faster page transitions
client-side
1 ∗ 10,000 page loads
10 ∗ 5 ∗ 10000=500,000 data api calls
10,000 ∗ 100KB + 500,000∗10KB =
6 GB bandwidth consumed
Instant page transitions
Why is client-side better?
Comparison: Click on 10 static pages (100KB/ea) and perform 5 dynamic actions on data (10KB) in each page (with 10,000 daily users).
The savings adds up
59 GB / Day
413 GB / Week
21535 GB / Year (21.5TB)
Amazon WS Charges about 8¢ per GB
So… over the year that’s about $1722 in savings from pure server-side to client-side app. If you scale up to 100k daily users its $17,220, 1M daily users $172,200…etc
Facebook has 936M daily users
Hence this kind of change is about 159 million dollars in savings yearly for them.
Part 2: Case STudy - Ember.js
What is ember
-
Browser-based MVC framework
-
Eliminates spaghetti code
-
Provides a standard (good) architecture for building apps
-
Makes hard things (variable bindings) easy to do

Who uses ember?


Architecture
REST API
Endpoint
Endpoint
Endpoint
Endpoint
Client-side app
Architecture
REST API
Endpoint
Endpoint
Endpoint
Endpoint
Model
Model
Model
Model
Data Store
Router
Components
Components
Components
Components
Components
Templates
Components
Components
Routes
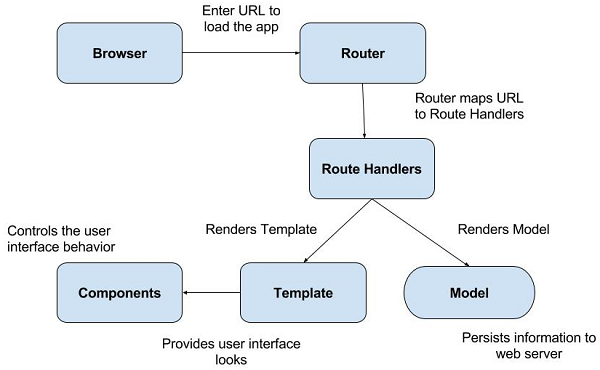
Workflow

Credit: https://images.app.goo.gl/doSiuXjjm2523Yxx9
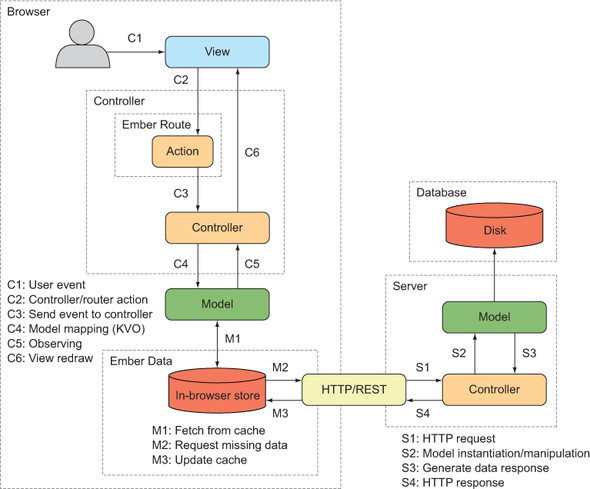
Client and Server workflow

Credit: https://images.app.goo.gl/doSiuXjjm2523Yxx9
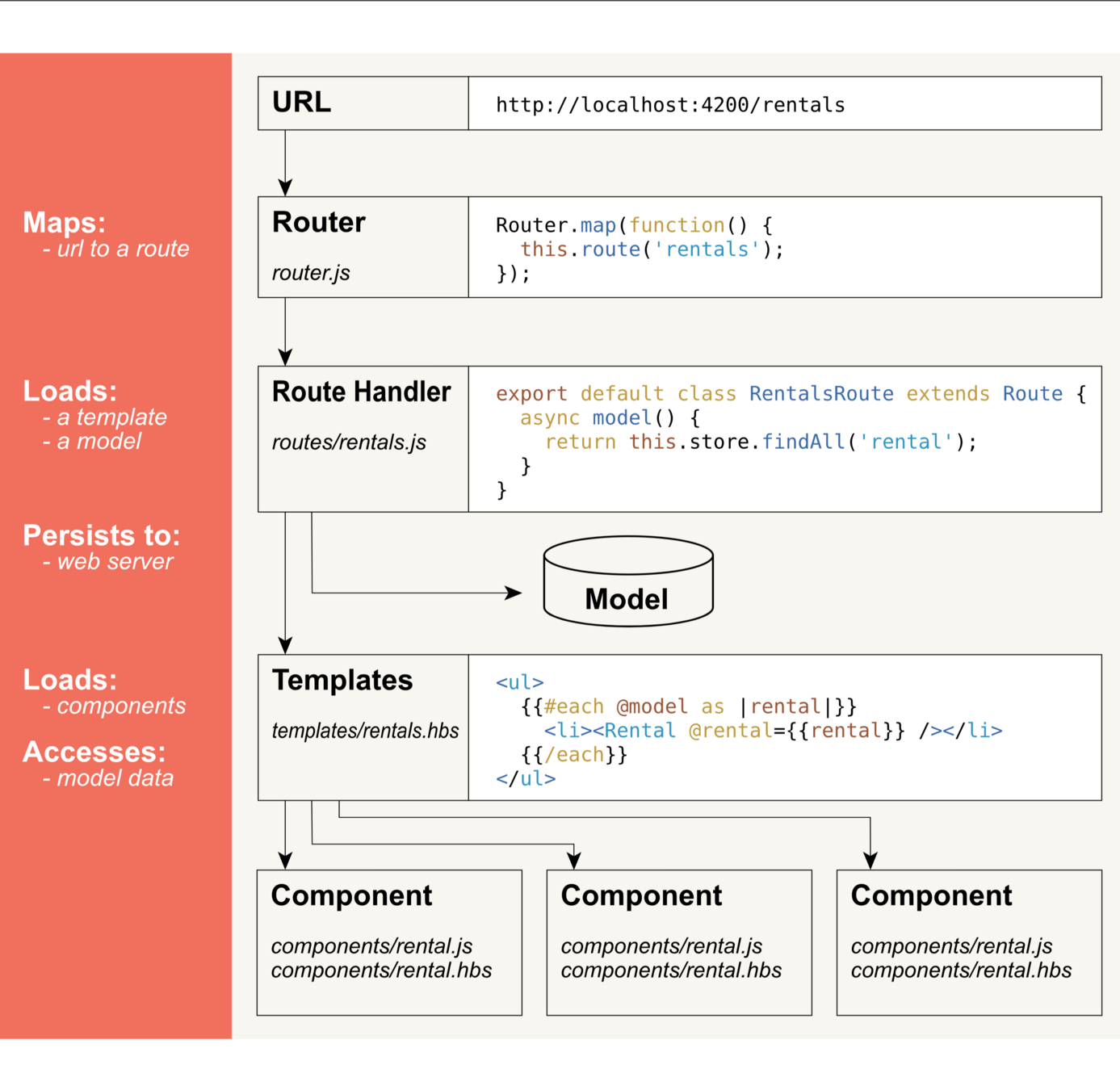
Client side App (expanded)
Architecture

Important MVC Concpts in Ember
Router
The router is the switchboard statemachine that tells ember what to load based on the user’s request (urls).
- urls are states
- Handles actions that are transitions between states
- Sets up model data for the components to manipulate
- Renders a template for user viewing
Model
Ember models are just javascript objects to represent data on the clientside
- Just provides an abstraction layer to encapsulate data
- You can use ember data or jQuery (Ember.$.getJSON()) to get data from a server
- Ember-data uses a store (next)
Components
The components are reusable views and code that handles user actions.
- Handles user actions, relay url state changes to the router.
- Manipulates the page (including displaying/changing model data)
- Used to control user interface elements rendered in the page
Templates (handlebars/Glimmer)
Templates are groups of HTML elements. They work seamlessly with components to allow components to define new HTML element types. They can bind to variables and can update dynamically as variables change.
- Update automatically whenever bound variables are changed in the component/model
- Rendered by the router when the user visits a particular url
- Pass user events to component/router to be handled
A Note on Ember CLI
Ember CLI
Ember ships with its own CLI tooling for creating new files within the ember namespace. It uses NPM and yarn to handle gathering required packages.
It also has a MASSIVE addon community that supports so many use cases. Often you just need to do ember install <addon> to fully implement something you need.
More info at emberaddons.com
Live DEMO
Live DEMO of Ember and django
hint: build into /backend/static/ember folder
Questions?
© 2014-2023 Matthew L. Hale or as listed


Matt Hale, PHD
University of Nebraska at Omaha
Associate Professor, Cybersecurity
mlhale@unomaha.edu
x: @mlhale