Web services and IoT using Littlebits and IFTTT (w/ droids)
Cybersecurity First Principles in this lesson
-
Abstraction: An abstraction is a representation of an object or concept. It could be something such as a door, a speedometer, or a data structure in computer science. Abstraction decouples the design from the implementation. The gauges in an automobile are an abstraction of the performance of a car. A map is an abstraction of the earth.
-
Data Hiding: Data hiding is the technique that does not allow certain aspects of an object to be observed or accessed. Data and information hiding keeps the programmer from having complete access to data structures. It allows access to only what is necessary.
-
Minimization: Minimization refers to having the least functionality necessary in a program or device. The goal of minimization is to simplify and decrease the number of ways that software can be exploited. This can include turning off ports that are not needed, reducing the amount of code running on a machine, and/or turning off unneeded features in an application.
-
Modularization: The concept of modularity is like building blocks. Each block (or module) can be put in or taken out from a bigger project. Each module has its own separate function that is interchangeable with other modules.
-
Resource Encapsulation: Encapsulation is an object oriented concept where all data and functions required to use the resource are packaged into a single self-contained component. The goal is to only allow access or manipulation of the resource in the way the designer intended. An example, assume a flag pole is the object. There are fixed methods on how the flag pole is to be used. Put the flag on, take the flag off, raise or lower the flag. Nothing else can be done to the flag pole.
Introduction and goals
In this lesson, we will explore a cool hands-on technology called Littlebits. Littlebits follows a component-based design paradigm using GPIO (or general purpose input/output) to let you easily make apps. We will learn how to plug and play bits together to make some simple inventions. Littlebits will be the central platform for the rest of camp and you will be using them in other lessons.
Goals
By the end of this tutorial, you will be able to:
- Interact with
web services Mashupweb services with Littlebits- Make some apps that help automate your home
Materials Required
- Littlebits Droid Inventor Kit
- Number bit
- LED bit
- Sound trigger bit
- Temperature sensor bit
- Button bit
- Wire bit
- USB power bit
- Rechargable battery pack
- Cloud bit
Prerequisite lessons
Intro to components using Littlebits Droids
Computational Thinking and Design Process using Littlebits Droids
Table of Contents
- Before We Start
- Step 1: Create an Account / Login to Littlebits portal!
- Step 2: Pair your Cloudbit with the portal
- Step 3:
Don’t PushPush theRedPurple Button - Step 4: connecting to the droid.
- Step 5: Using web services - connecting to IFTTT
- Step 6: Web Service Wizardry - Make an R2 Button
- Step 7: Email trigger
- Step 8: Twitter watcher
- Self Exploration
- Test you Bits, err… Wits!
- Cybersecurity First Principle Reflections
- Additional Resources
- Lead Author
Before We Start
In the last lesson, you saw how versatile, modular, and cool Littlebits was to work with. It was easy to plug and play different modules together following simple design patterns to make simple designs and inventions. Now, imagine everything you saw before can be hooked up to the internet and controlled using a smartphone or online app. We are going to do THAT now!
Step 1: Create an Account / Login to Littlebits portal!
To start we need to create an account:
- Visit https://littlebits.cc/login and click
register - Walk through the online instructions to create your account
Step 2: Pair your Cloudbit with the portal
Now that we have an account, we need to pair our cloudbit (an orange module with cloud written on it) with the Littlebits Cloud Platform. To do that:
- Login at http://control.littlebitscloud.cc/ using your account info.
- Give your new
cloudbita name: I decided to call mine “Tim”.

- Follow the on-screen instructions to setup your
cloudbit.

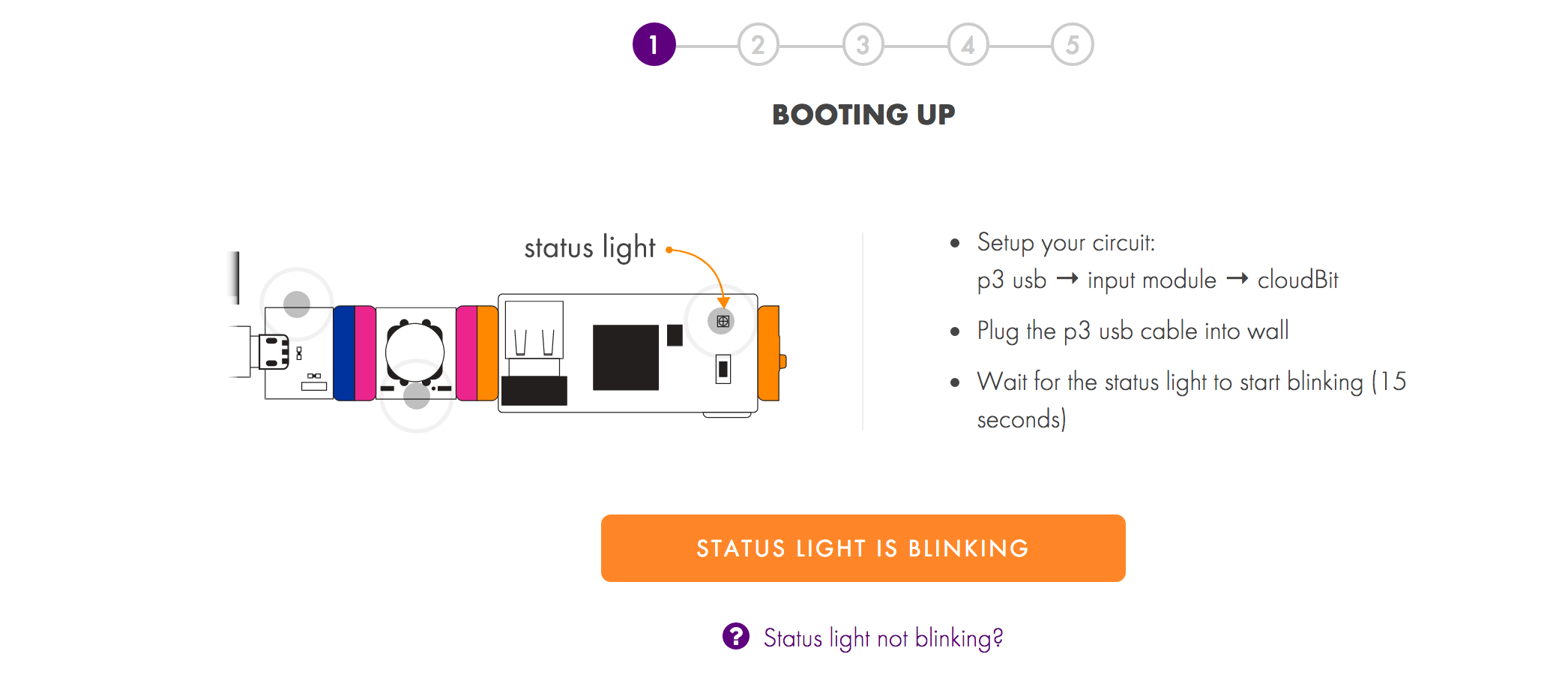
- First, connect your blue
usb powermodule to a power source and then snap the blue module to the pinkbuttonmodule. - Next, connect the
buttonmodule to the orangecloudbitmodule. - Then, connect the
ledmodule to thecloudbitmodule. - It should all be connected as shown:

- Hold down the setup button on the
CloudBituntil the light blinks blue. - When the light blinks, let go and wait for the light to turn a steady blue.
- Using Wi-Fi, connect to the local Wi-Fi network the device broadcasts (it will be something like
litteBits_Cloud_somenumber). - Once connected to the device’s Wi-Fi adapter, pick the Wi-Fi network the
cloudbitwill live on. (At UNO that will be:UNOGuest). - It should auto-connect and the light should turn a solid green color.
- You should see a message saying ‘Awesome’
Note if you are trying to pair multiple cloudbits for the first time it can be difficult to make sure you are pairing to the right one, we will do them in sequence in the camp. Don’t worry though - once paired you shouldn’t need to pair them again unless you change the network.
Step 3: Don’t Push Push the Red Purple Button

The purple button on your screen is linked to your cloudbit output.
- Add a green
LEDoutput module to thecloudbit(if you didnt already). - Now definitely press the giant purple
buttonon your screen.
It works! With that, you just made your first IoT app.
- The control portal will also now have you press the
buttonon thebuttonmodule.
You should see your gauge go up! Now you have input and outputs routed through the cloud controller!
Step 4: connecting to the droid.
Unplug all of the modules on the CloudBit
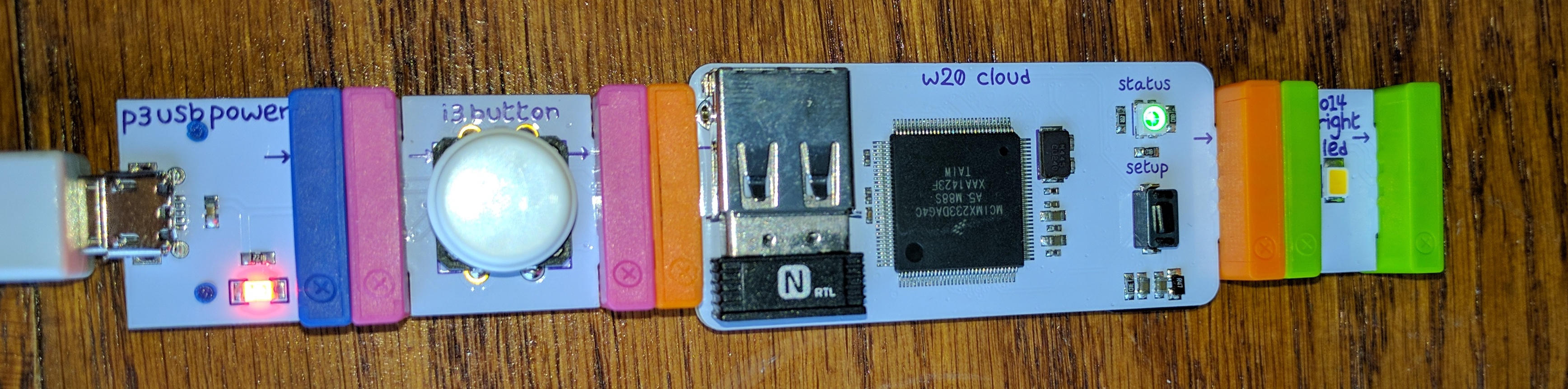
- First, connect your blue
usb powermodule to a power source and then snap the blue module to thebuttonmodule. - Next connect the
buttonmodule to thecloudbit - Next, connect the
cloudbitto thewire - connect the
wireto thedroid control hub
wait for your cloudbit to reconnect (it will turn solid green)
- Open up your
littlebit inventor kit app - launch the code master mission (mission 18) to bring up the scratch interface.
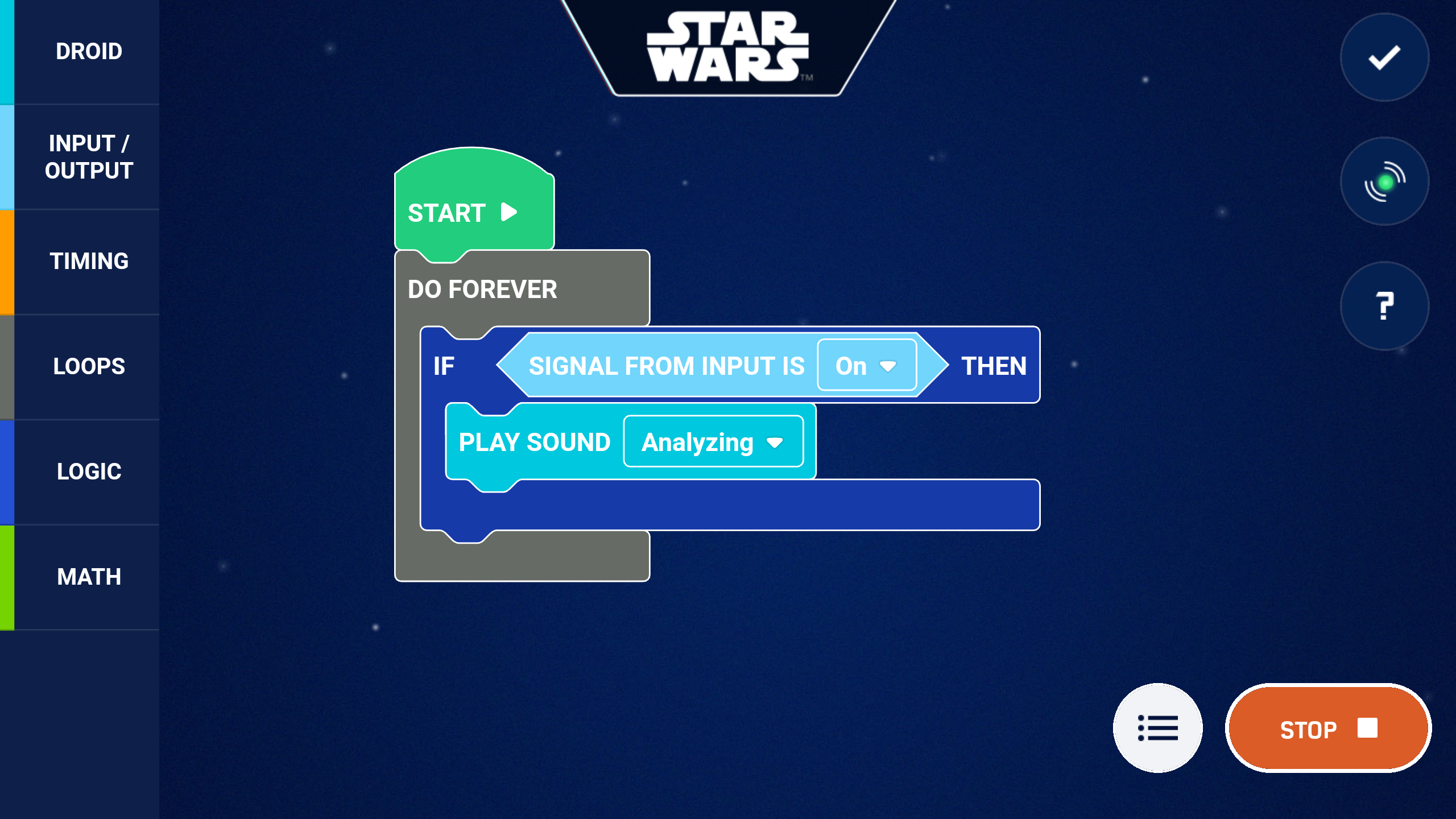
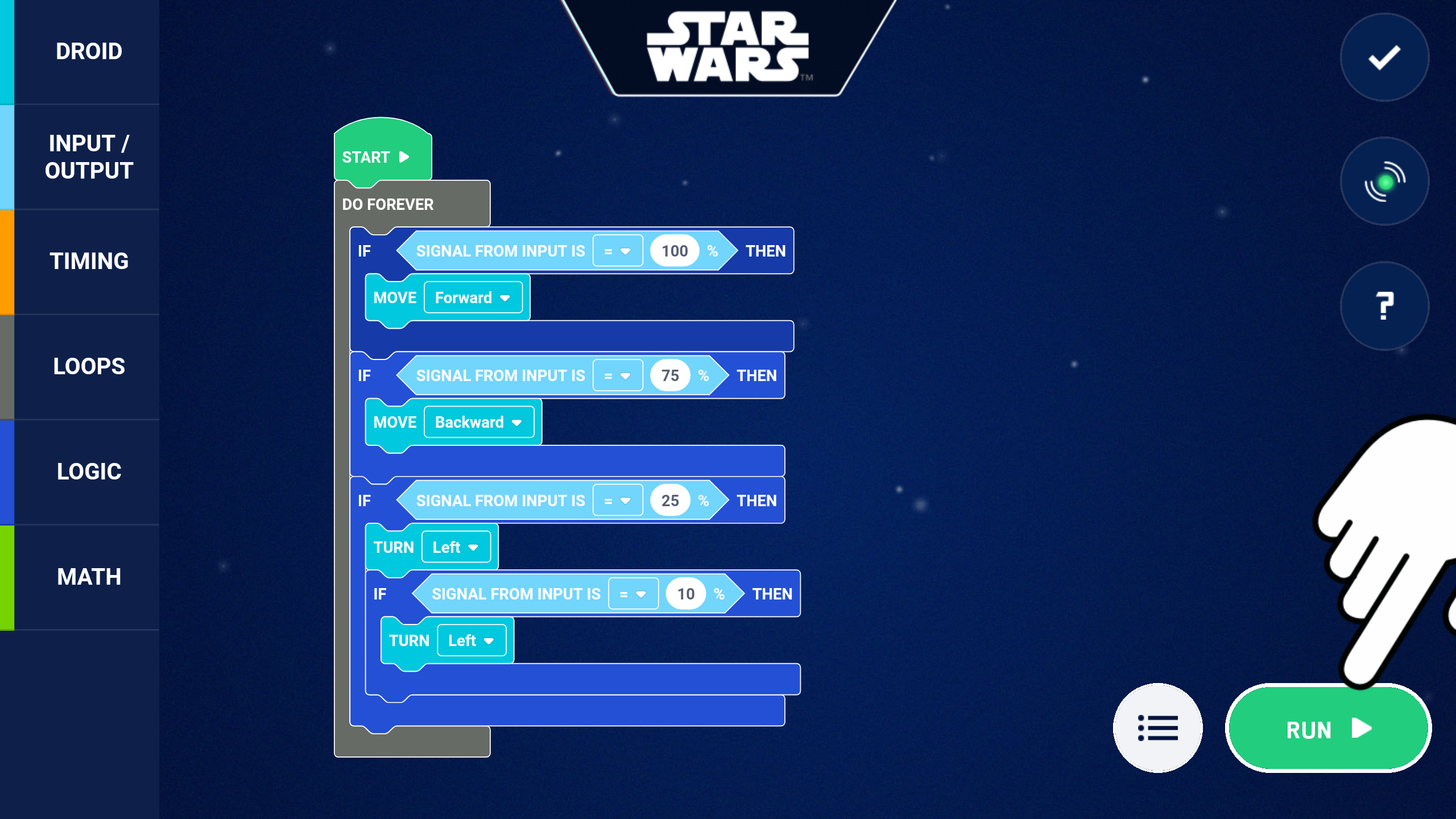
- write a scratch program that looks like:

- click run to launch it
- go to the http://control.littlebitscloud.cc/ and press the purple button. Do you hear your R2-D2 talking?
Step 5: Using web services - connecting to IFTTT
Web services are, as the name implies, services that live on the web. You use these all the time - mostly without knowing it. The internet is built on top of them. Google, Dropbox, Youtube, Twitter, and Facebook are just a few juggernauts that provide and use many different web services. In this lesson, we are going to use a mashup service called IFTTT (which stands for If This, Then That ). IFTTT is a great platform that talks to all kinds of other web services. One service it connects with is, conveniently, Littlebits. This is an example of modularity because IFTTT can swap out components for others easily.
- Connect your
cloudbittoIFTTTby pressing theautomatebutton in theLittlebitscloud controller user interface. - Visit https://ifttt.com
- You will need to create an account with
IFTTTif you don’t already have one. - Once you sign in, you will see some
recipesthat have already been made for you by the Littlebits team. Arecipeis adesign patternthat combines input and output behavior to do something cool.IFTTTrefers to recipes asapplets.
Step 6: Web Service Wizardry - Make an R2 Button
Lets create a new applet that sends an email when you press the button module. For flair, lets assume R2 is talking to us.
- In your browser, open
IFTTTand click the down caret next to your name. - Now click new applet in the menu that pops up:

- Click the
plusicon to specify the if condition our applet will fire up on. - You will see all of the service options available to be used as IF conditions. Find
Littlebitsby typing it in the search/filter bar. - Authorize
IFTTTto access yourLittlebitsAPI. - Now you should see two options: turned on and turned off, pick turned on
- Select your
cloudbitfrom the dropdown and click create trigger to set this as the IF condition. Once selected you should see:

If (littlebits) then that
- Click the
plusicon to specify the THAT condition. - You will again see all of the service options, select
emailand then send me an email. You will be asked to link your email to yourIFTTTaccount (if you haven’t already). Go ahead and confirm your email. - Once selected, you will see an email template available. Click
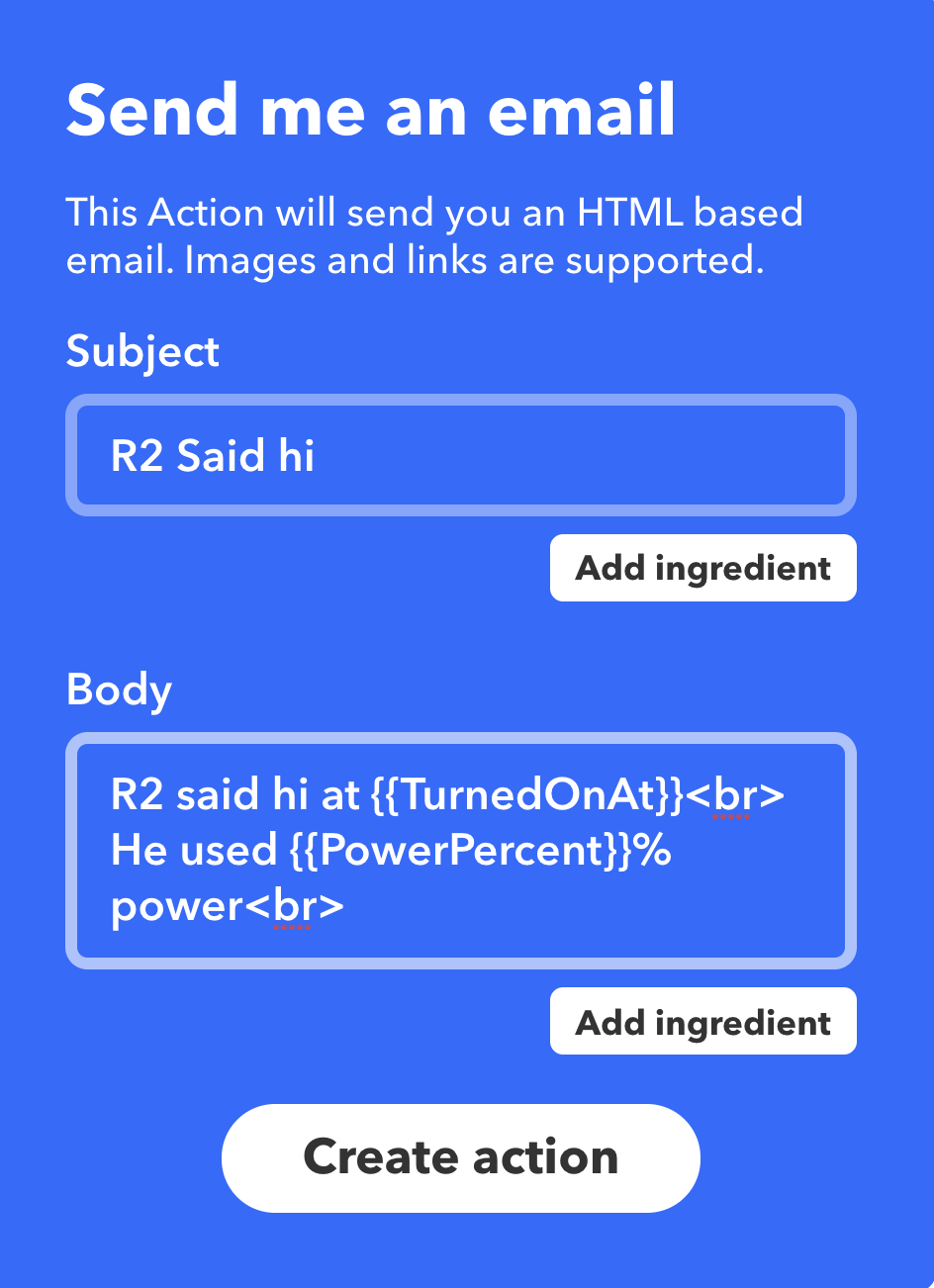
add ingredientto see available input information. You should have,DeviceName,TurnedOnAt, andPowerPercentoptions. You can customize the email message here if you want. I made mine an r2 button.

- When satisfied, select create action to set this email as the THAT.
- Click finish to turn the applet on.
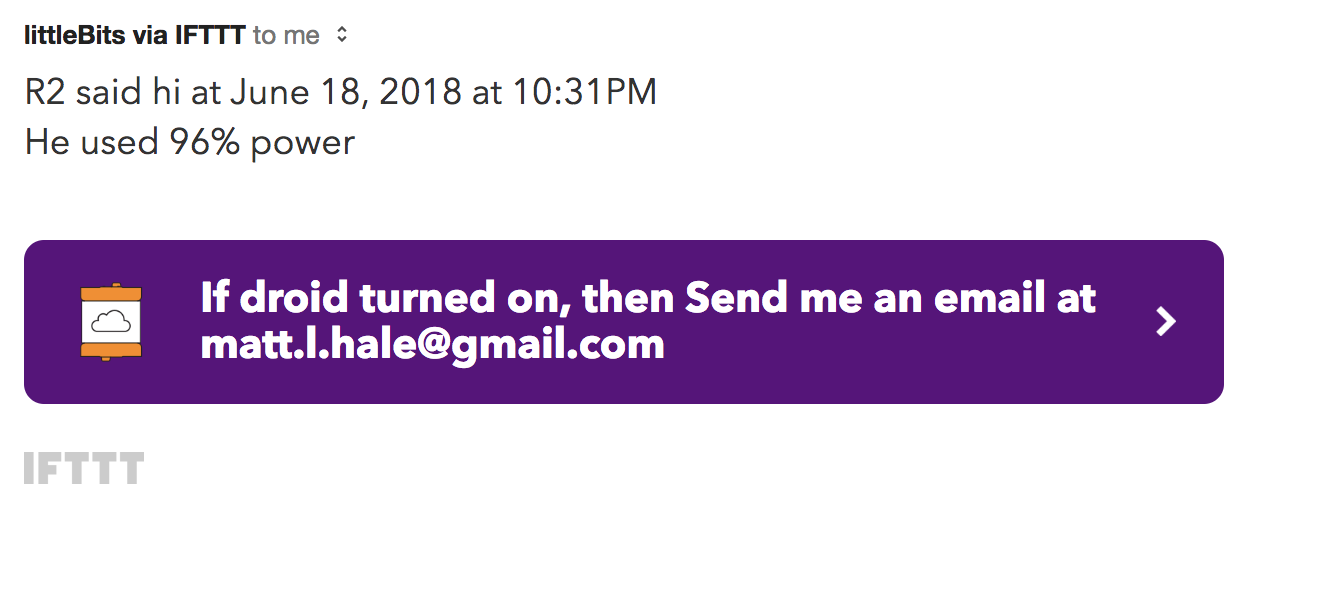
- You should see the applet as a box explaining what it does.
- Try it out by pressing the
buttonmodule connected as input to yourcloudbitmodule.
Check your email!

It worked!
This is a simple, but powerful tool. It also shows off resource encapsulation and abstraction. In terms of resource encapsulation, each of the services connected to IFTTT have many functions. These functions are encapsulated in a service (e.g. email in this example). The functions are also abstract because IFTTT doesn’t need to know how they work, just that they achieve a certain purpose (e.g. send an email). This helps model or abstract the implementation away from the design.
Step 7: Email trigger
Lets make an applet that allows us to turn the cloudbit output on with an email or text.
- Go to https://ifttt.com, select the dropdown caret next to your name, and then click New Applet.
- As the IF condition, select the
emailservice. - Of the two options, select the
Send IFTTT an email taggedoption. - Use the tag
nebraskagencyber - For the THAT condition, select the
littlebitsservice - Select
SetOutputLevelof the three options available. - Pick your
cloudbitfrom the dropdown. - Select 100% and 5 seconds as the output levels
- Press the create action button
- Click finish
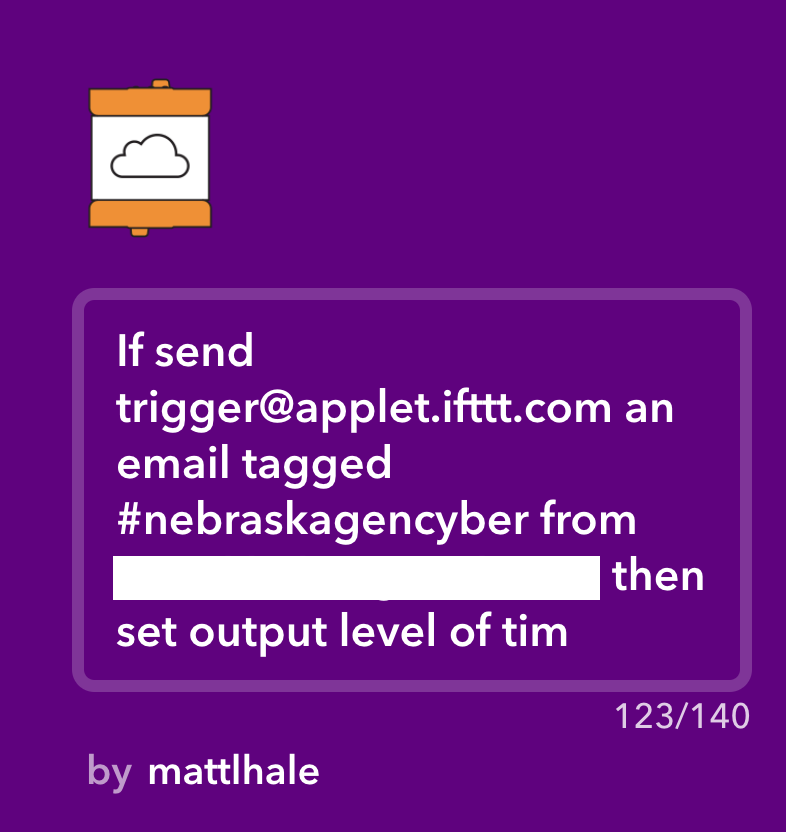
You should see:
 Before we test it, make sure your scratch program is still running
Before we test it, make sure your scratch program is still running
- Test it out by sending a text message to the number in the
IFTTT appletwith the tag#nebraskagencyberin the body.Note it may take a minute to process
Step 8: Twitter watcher
Lets make an app that lights up every time a new tweet on a certain topic happens. This requires a Twitter account. If you don’t have and don’t want to create a Twitter account, feel free to skip this, but it’s fun!
- Go to https://ifttt.com, select the dropdown caret next to your name, and then click New Applet.
- As the IF condition, select the
Twitterservice. You will be asked to link your Twitter account first. - Select the
New tweet from searchoption. - Specify the search string
#nebraskagencyberto only fulfill the IF condition if someone tweets the hashtag. - For the THAT condition, select the
littlebitsservice - Select
Activate Outputthis time. This will just turn on the output for 3 seconds. - Select your
cloudbit - Press create action and then finish

Self Exploration
Try some different designs yourself. You can combine any services with any Littlebits sensors.
You could swap the sound maker output for move forward.
You could write a scratch app that listens for different voltage levels on the inputs and then uses if conditions to switch between them. Then you could send those different signal levels from either the littlebits cloud or from IFTTT.
E.g.

Test you Bits, err… Wits!
TBA
Cybersecurity First Principle Reflections
In this lesson, we saw web services, such as IFTTT, can abstract away details about devices and instead focus on recipes or design patterns to describe how things work. We also saw that by keeping functionality modular, IFTTT can combine Littlebits with many other services.
Web services use resource encapsulation to ensure that all functions related to the execution of an app or service are neatly within the scope of the service itself. IFTTT relies on services to be encapsulated so that they can provide external services with the ability to use them without worrying about connecting to multiple other related services.
Data hiding is also important to prevent internal data in the service from being released outside of the service invocation. Local data remains hidden, while interfaces expose only what the service wants to release (for instance to IFTTT). This also relates to minimization because services can turn ports and other access off except for the specific interfaces it wants to leave open for other services to use.
Additional Resources
For more information, investigate the following.
- Littlebits - Overview of concepts and available bits
Lead Author
- Matt Hale
Acknowledgements
Special thanks to Dr. Robin Gandhi for reviewing and editing this lesson.
License
Nebraska GenCyber 
is licensed under a Creative Commons Attribution-NonCommercial-ShareAlike 4.0 International License.
Overall content: Copyright (C) 2017-2018 Dr. Matthew L. Hale, Dr. Robin Gandhi, Dr. Briana B. Morrison, and Doug Rausch.
Lesson content: Copyright (C) Dr. Matthew L. Hale 2017-2018.

This lesson is licensed by the author under a Creative Commons Attribution-NonCommercial-ShareAlike 4.0 International License.